뼈대.
즉, html과 css의 틀은 내가 만들기로 했다.
사실 욕심껏 정말 많은 부분을 모두 도맡아 하고 싶다는 생각이 들었다.
과제를 하는 김에 복습까지 철저히 챙기고 싶었으니.
대학교 과제같은 경우는 내가 한다고 하면 다들 그러자고 하던데...
여기선 아니더라. 오히려 나한테 많은 부분을 맡긴다며 미안하다고 하니
나중엔 반대로 내가 미안해졌다.
이기적인 생각이었다는걸 그제서야 알아 차렸으니...CSS
.title_back {
height: 300px;
width: auto;
display: flex;
align-items: center;
justify-content: center;
padding: 30px;
border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
}
.title_main {
height: 250px;
width: 100%;
margin: 50px auto 50px auto;
background-image: url('../img/member.gif');
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-repeat: repeat;
background-size: 35%;
border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
}
<div class="wrap alert alert-dismissible alert-success">
<div class="title_back">
<div class="title_main">
<div class="col-md-6 px-0">
<p class="lead my-3"></p>
</div>
</div>
</div>HTML 을 다루며 "이거 생각보다 재밌다?" 라고 느꼈다.
물론 재밌다 라는 감상이 나와 맞다 라는 이야기로 연결되진 않는다.
나는 요리 하는것을 좋아하지만 요리를 직업으로 삼을 생각은 절대 없는것과 같은 맥락이다.
HTML은 찰흙놀이와 비슷하다고 느꼈다.
한 줄 작성하고 F5실시간으로 반영되는게 눈에 보였다.
C를 다룰때 가장 성가셨던 부분이 그런거였다.
코드를 고치고 수정된 부분을 확인하려면 매번 다시 컴파일 하거나 Makefile을 거쳐야 했으니까.
인간의 뇌는 행동에 대한 피드백이 빠를수록 흥미를 느낀다고 하던가?
그래서 즐거웠다고 생각한다.저 행위가 내 직업이었다면 절대 이런 감상평을 남기지 못했으리란걸 난 잘 알고 있다.
display: flex;
.example {
display: flex;
align-items: center;
justify-content: center;
}강사님이 그러는데 보통 저 안에 들어가는 세가지를 하나로 묶어 거의 세트처럼 이용한다더라.
display: flex
그냥 컨테이너를 하나 만드는건가보다 싶다.
align-items: center; justify-content: center;
이 둘이 묶여 해당 <div> 를 묶어 상 하 좌 우 위치를 중앙으로 모실 수 있다.
margin: 50px auto 50px auto;
.title_main {
height: 250px;
width: 100%;
margin: 50px auto 50px auto;
background-image: url('../img/member.gif');
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-repeat: repeat;
background-size: 35%;
border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
}height: 250px; width: 100%;
height는 상하 width 쟝소 는 좌우 길이를 조절한다.
이때, 250px 처럼 픽셀 단위의 조절도 가능하지만 100% 처럼 퍼센트단위의 조절도 가능하다.
auto 나 % 를 이용하게 되면 웹 브라우저의 크기에 따라 실시간으로 반응하여 조절되는
특이한 응용도 가능해 보였다.
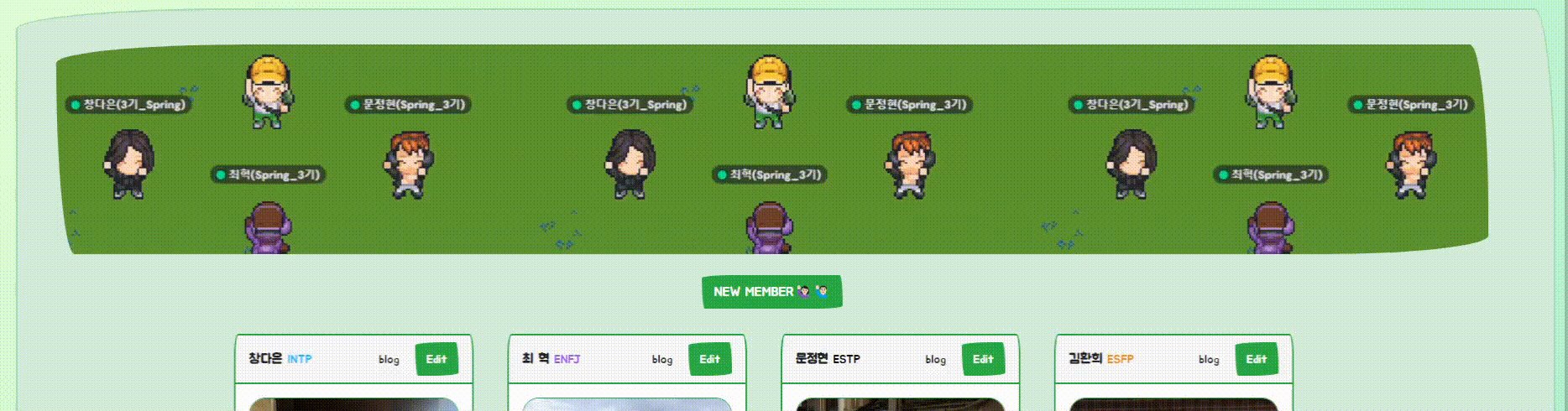
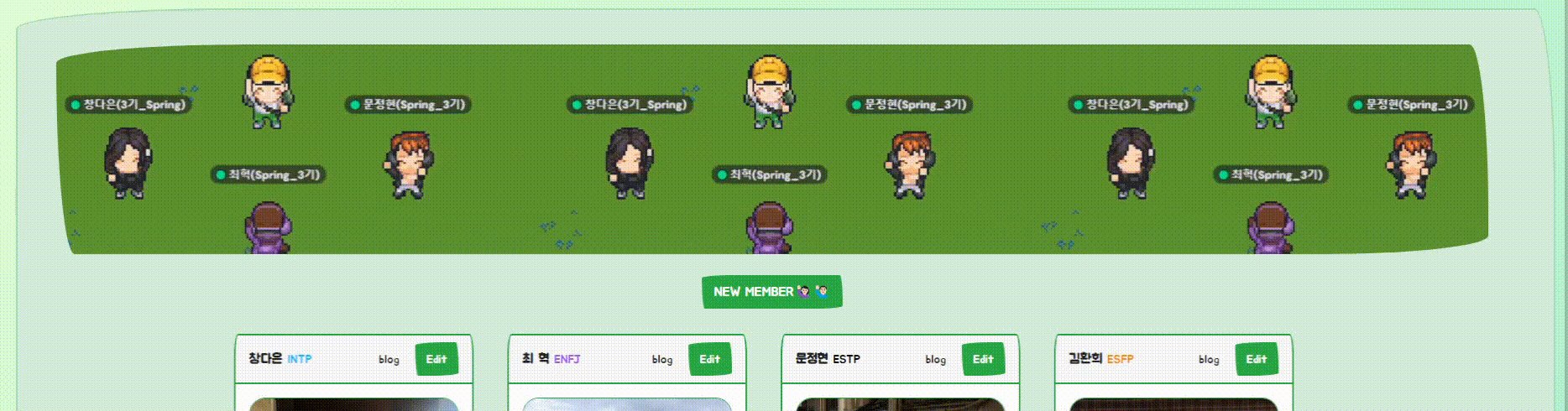
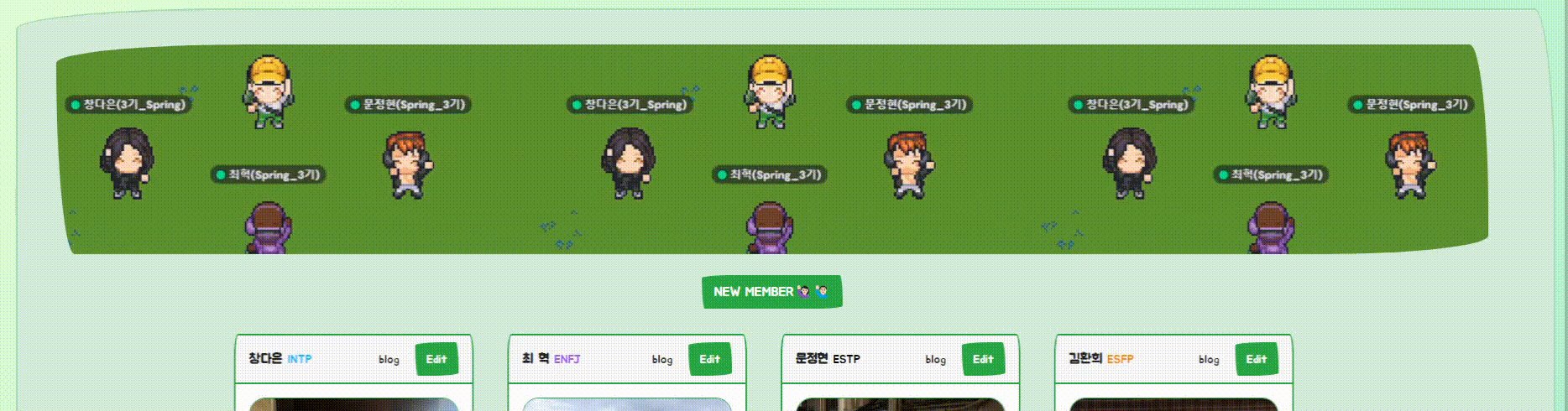
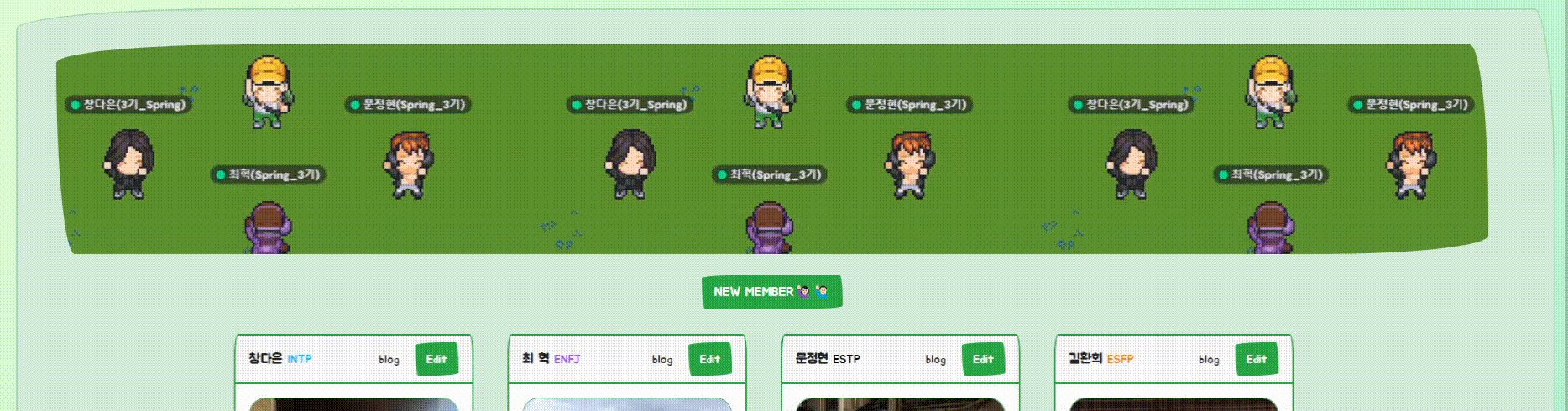
background-image: url('../img/member.gif'); background-repeat: repeat;
처음에는 움직이지 않는 이미지의 확장자 jpg나 png를 넣기로 했다가 바꿨는데
이상하게 처음에는 gif가 움직이지 않더라만은...
나중에 확인해보니 브라우저 문제였더라.
repeat을 이용하니 gif를 무한 반복하게 되었다.
덕분에 우리 팀 프로젝트의 타이틀에선 첫 주차의 멤버 네명이 영원토록 춤 추고 있다.

border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
모서리를 둥글 둥글 하게 만들어주었다.
다만 이후에 bootstrap을 이용하게 되어 해당 부분은 굳이 필요가 없어지더라고...
MBTI
#mbtiInput option {
text-shadow: -1px -1px 0 black, 1px -1px 0 black, -1px 1px 0 black, 1px 1px 0 black;
}
/* new member mbti color */
#mbtiInput option[value="ISTJ"] {
color: #BA55D3;
}
#mbtiInput option[value="ISFJ"] {
color: #98FB98;
}
#mbtiInput option[value="INFJ"] {
color: #F4A460;
}
#mbtiInput option[value="INTJ"] {
color: #C71585;
}
#mbtiInput option[value="ISTP"] {
color: #696969;
}
#mbtiInput option[value="ISFP"] {
color: #87CEEB;
}
#mbtiInput option[value="INFP"] {
color: #FFD700;
}
#mbtiInput option[value="INTP"] {
color: #00BFFF;
}
#mbtiInput option[value="ESTP"] {
color: #000000;
}
#mbtiInput option[value="ESFP"] {
color: #FF8F00;
}
#mbtiInput option[value="ENFP"] {
color: #FFB6C1;
}
#mbtiInput option[value="ENTP"] {
color: #0000FF;
}
#mbtiInput option[value="ESTJ"] {
color: #FFA500;
}
#mbtiInput option[value="ESFJ"] {
color: #FFFF00;
}
#mbtiInput option[value="ENFJ"] {
color: #ab61ff;
}
#mbtiInput option[value="ENTJ"] {
color: #6dffb6;
}
/* edit member mbti color */
#mbtiInputEdit option[value="ISTJ"] {
color: #BA55D3;
}
#mbtiInputEdit option[value="ISFJ"] {
color: #98FB98;
}
#mbtiInputEdit option[value="INFJ"] {
color: #F4A460;
}
#mbtiInputEdit option[value="INTJ"] {
color: #C71585;
}
#mbtiInputEdit option[value="ISTP"] {
color: #696969;
}
#mbtiInputEdit option[value="ISFP"] {
color: #87CEEB;
}
#mbtiInputEdit option[value="INFP"] {
color: #FFD700;
}
#mbtiInputEdit option[value="INTP"] {
color: #00BFFF;
}
#mbtiInputEdit option[value="ESTP"] {
color: #000000;
}
#mbtiInputEdit option[value="ESFP"] {
color: #FF8F00;
}
#mbtiInputEdit option[value="ENFP"] {
color: #FFB6C1;
}
#mbtiInputEdit option[value="ENTP"] {
color: #0000FF;
}
#mbtiInputEdit option[value="ESTJ"] {
color: #FFA500;
}
#mbtiInputEdit option[value="ESFJ"] {
color: #FFFF00;
}
#mbtiInputEdit option[value="ENFJ"] {
color: #ab61ff;
}
#mbtiInputEdit option[value="ENTJ"] {
color: #6dffb6;
}
'TIL' 카테고리의 다른 글
| 2023년 10월 13일 (1) | 2023.10.23 |
|---|---|
| 2023년 10월 12일 (0) | 2023.10.23 |
| 2023년 10월 10일 (0) | 2023.10.23 |
| 2023년 10월 6일 (1) | 2023.10.23 |
| 2023년 10월 5일 (1) | 2023.10.23 |
뼈대.
즉, html과 css의 틀은 내가 만들기로 했다.
사실 욕심껏 정말 많은 부분을 모두 도맡아 하고 싶다는 생각이 들었다.
과제를 하는 김에 복습까지 철저히 챙기고 싶었으니.
대학교 과제같은 경우는 내가 한다고 하면 다들 그러자고 하던데...
여기선 아니더라. 오히려 나한테 많은 부분을 맡긴다며 미안하다고 하니
나중엔 반대로 내가 미안해졌다.
이기적인 생각이었다는걸 그제서야 알아 차렸으니...CSS
.title_back {
height: 300px;
width: auto;
display: flex;
align-items: center;
justify-content: center;
padding: 30px;
border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
}
.title_main {
height: 250px;
width: 100%;
margin: 50px auto 50px auto;
background-image: url('../img/member.gif');
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-repeat: repeat;
background-size: 35%;
border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
}
<div class="wrap alert alert-dismissible alert-success">
<div class="title_back">
<div class="title_main">
<div class="col-md-6 px-0">
<p class="lead my-3"></p>
</div>
</div>
</div>HTML 을 다루며 "이거 생각보다 재밌다?" 라고 느꼈다.
물론 재밌다 라는 감상이 나와 맞다 라는 이야기로 연결되진 않는다.
나는 요리 하는것을 좋아하지만 요리를 직업으로 삼을 생각은 절대 없는것과 같은 맥락이다.
HTML은 찰흙놀이와 비슷하다고 느꼈다.
한 줄 작성하고 F5실시간으로 반영되는게 눈에 보였다.
C를 다룰때 가장 성가셨던 부분이 그런거였다.
코드를 고치고 수정된 부분을 확인하려면 매번 다시 컴파일 하거나 Makefile을 거쳐야 했으니까.
인간의 뇌는 행동에 대한 피드백이 빠를수록 흥미를 느낀다고 하던가?
그래서 즐거웠다고 생각한다.저 행위가 내 직업이었다면 절대 이런 감상평을 남기지 못했으리란걸 난 잘 알고 있다.
display: flex;
.example {
display: flex;
align-items: center;
justify-content: center;
}강사님이 그러는데 보통 저 안에 들어가는 세가지를 하나로 묶어 거의 세트처럼 이용한다더라.
display: flex
그냥 컨테이너를 하나 만드는건가보다 싶다.
align-items: center; justify-content: center;
이 둘이 묶여 해당 <div> 를 묶어 상 하 좌 우 위치를 중앙으로 모실 수 있다.
margin: 50px auto 50px auto;
.title_main {
height: 250px;
width: 100%;
margin: 50px auto 50px auto;
background-image: url('../img/member.gif');
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-repeat: repeat;
background-size: 35%;
border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
}height: 250px; width: 100%;
height는 상하 width 쟝소 는 좌우 길이를 조절한다.
이때, 250px 처럼 픽셀 단위의 조절도 가능하지만 100% 처럼 퍼센트단위의 조절도 가능하다.
auto 나 % 를 이용하게 되면 웹 브라우저의 크기에 따라 실시간으로 반응하여 조절되는
특이한 응용도 가능해 보였다.
background-image: url('../img/member.gif'); background-repeat: repeat;
처음에는 움직이지 않는 이미지의 확장자 jpg나 png를 넣기로 했다가 바꿨는데
이상하게 처음에는 gif가 움직이지 않더라만은...
나중에 확인해보니 브라우저 문제였더라.
repeat을 이용하니 gif를 무한 반복하게 되었다.
덕분에 우리 팀 프로젝트의 타이틀에선 첫 주차의 멤버 네명이 영원토록 춤 추고 있다.

border-radius: 255px 25px 225px 25px/25px 225px 25px 255px;
모서리를 둥글 둥글 하게 만들어주었다.
다만 이후에 bootstrap을 이용하게 되어 해당 부분은 굳이 필요가 없어지더라고...
MBTI
#mbtiInput option {
text-shadow: -1px -1px 0 black, 1px -1px 0 black, -1px 1px 0 black, 1px 1px 0 black;
}
/* new member mbti color */
#mbtiInput option[value="ISTJ"] {
color: #BA55D3;
}
#mbtiInput option[value="ISFJ"] {
color: #98FB98;
}
#mbtiInput option[value="INFJ"] {
color: #F4A460;
}
#mbtiInput option[value="INTJ"] {
color: #C71585;
}
#mbtiInput option[value="ISTP"] {
color: #696969;
}
#mbtiInput option[value="ISFP"] {
color: #87CEEB;
}
#mbtiInput option[value="INFP"] {
color: #FFD700;
}
#mbtiInput option[value="INTP"] {
color: #00BFFF;
}
#mbtiInput option[value="ESTP"] {
color: #000000;
}
#mbtiInput option[value="ESFP"] {
color: #FF8F00;
}
#mbtiInput option[value="ENFP"] {
color: #FFB6C1;
}
#mbtiInput option[value="ENTP"] {
color: #0000FF;
}
#mbtiInput option[value="ESTJ"] {
color: #FFA500;
}
#mbtiInput option[value="ESFJ"] {
color: #FFFF00;
}
#mbtiInput option[value="ENFJ"] {
color: #ab61ff;
}
#mbtiInput option[value="ENTJ"] {
color: #6dffb6;
}
/* edit member mbti color */
#mbtiInputEdit option[value="ISTJ"] {
color: #BA55D3;
}
#mbtiInputEdit option[value="ISFJ"] {
color: #98FB98;
}
#mbtiInputEdit option[value="INFJ"] {
color: #F4A460;
}
#mbtiInputEdit option[value="INTJ"] {
color: #C71585;
}
#mbtiInputEdit option[value="ISTP"] {
color: #696969;
}
#mbtiInputEdit option[value="ISFP"] {
color: #87CEEB;
}
#mbtiInputEdit option[value="INFP"] {
color: #FFD700;
}
#mbtiInputEdit option[value="INTP"] {
color: #00BFFF;
}
#mbtiInputEdit option[value="ESTP"] {
color: #000000;
}
#mbtiInputEdit option[value="ESFP"] {
color: #FF8F00;
}
#mbtiInputEdit option[value="ENFP"] {
color: #FFB6C1;
}
#mbtiInputEdit option[value="ENTP"] {
color: #0000FF;
}
#mbtiInputEdit option[value="ESTJ"] {
color: #FFA500;
}
#mbtiInputEdit option[value="ESFJ"] {
color: #FFFF00;
}
#mbtiInputEdit option[value="ENFJ"] {
color: #ab61ff;
}
#mbtiInputEdit option[value="ENTJ"] {
color: #6dffb6;
}
'TIL' 카테고리의 다른 글
| 2023년 10월 13일 (1) | 2023.10.23 |
|---|---|
| 2023년 10월 12일 (0) | 2023.10.23 |
| 2023년 10월 10일 (0) | 2023.10.23 |
| 2023년 10월 6일 (1) | 2023.10.23 |
| 2023년 10월 5일 (1) | 2023.10.23 |