TIL
2023년 10월 13일
정유감
2023. 10. 23. 17:14
728x90
반응형
페이지가 꽤 완성되었을 즈음, 장난기가 돌았다.
이미지 url, 이름 을 작성한 후에 내용에 html 코드를 넣어보았다.
하라는거 안하고 헛짓거리를 하게 되는 내 모습을 발견할 수 있었는데,
꼭 이럴때 특이점이 발생하더라.XXS
gpt 야
xss 공격이 뭐야?gpt :
XXS는 일반적으로 XSS라고 불리는 크로스 사이트 스크립팅(Cross-Site Scripting)의
오타일 것 같습니다.꼽주냐
XSS는 웹 애플리케이션의 취약점 중 하나로,
공격자가 악의적인 스크립트를 웹 페이지에 삽입할 수 있게 하는 것을 말합니다.
XSS 공격은 크게 3가지 유형으로 나뉩니다:
Stored XSS (저장형 XSS):
공격자가 악의적인 스크립트를 웹 애플리케이션의 데이터베이스에 저장시키는 방식입니다.
다른 사용자가 해당 페이지를 방문하면 저장된 악의적인 스크립트가 실행됩니다.
Reflected XSS (반사형 XSS):
사용자가 특정 링크를 클릭하게 만들어,
해당 링크에 포함된 악의적인 스크립트가 바로 실행되는 방식입니다.
이 공격은 피해자가 악의적인 링크를 클릭해야만 발생합니다.
DOM-based XSS (DOM 기반 XSS): 웹 애플리케이션의 클라이언트 측 코드,
주로 JavaScript, 내에서 악의적인 스크립트가 실행됩니다.
이는 문서 객체 모델(DOM)에서 발생하며,
서버와 클라이언트 사이의 통신 없이 바로 클라이언트 측에서 실행됩니다.
XSS 공격은 사용자의 세션 쿠키를 도용하거나,
피해자의 웹 브라우저에서 악의적인 행동을 유도하거나,
사용자의 데이터를 변조하는 등 다양한 피해를 줄 수 있습니다.
웹 애플리케이션 개발 시에는 이러한 XSS 취약점을 방지하기 위한
다양한 방법을 적용해야 합니다.
- GPT-4.0자세한 내용은 나중에 공부하도록 하자.
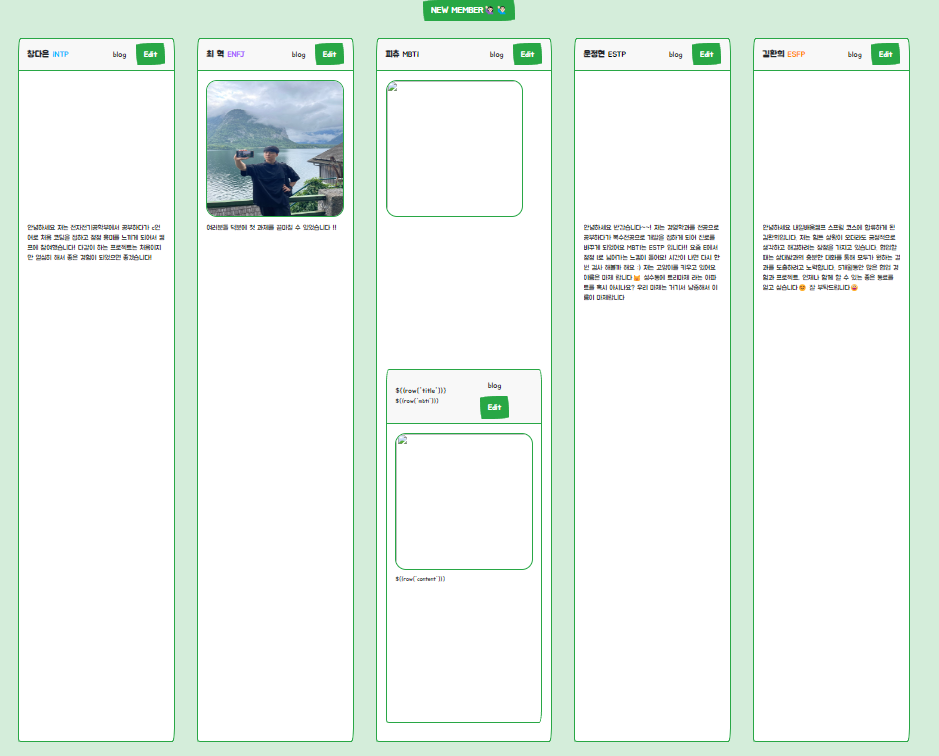
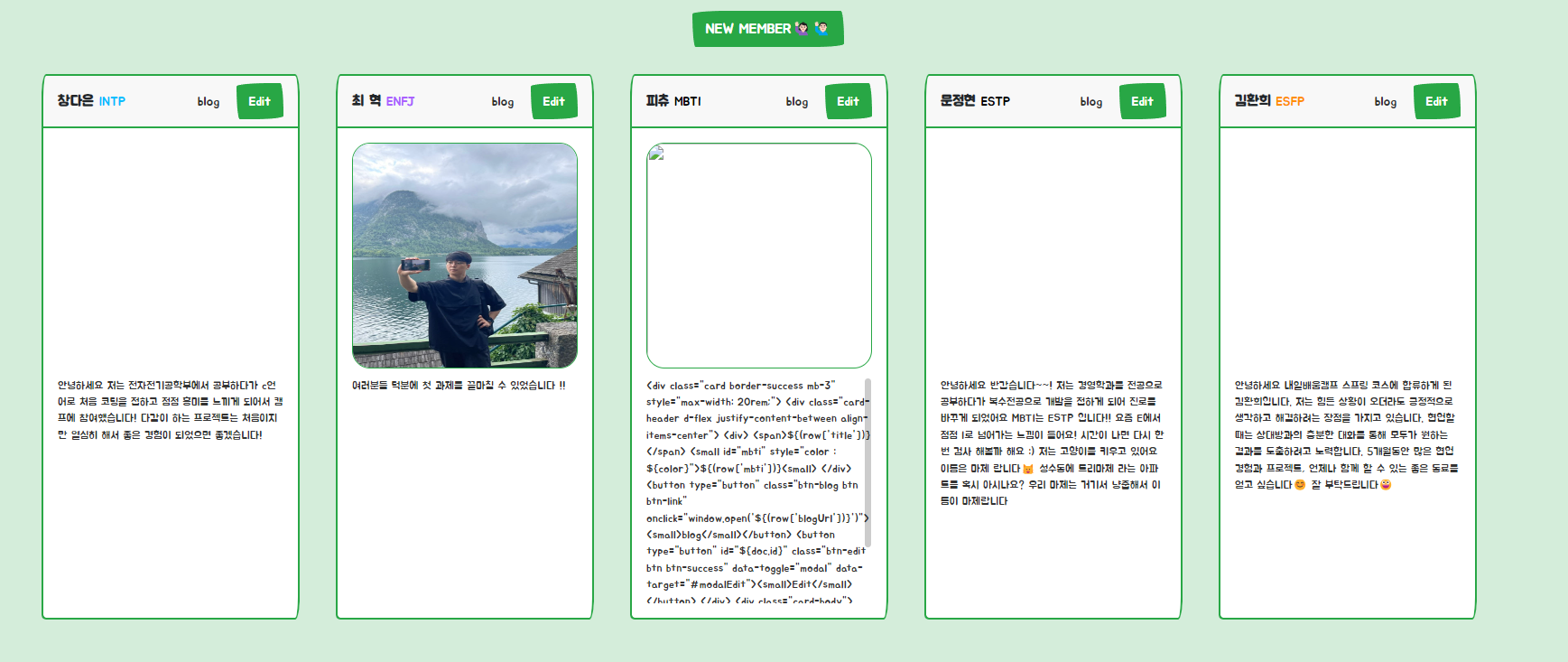
내가 겪은 부분은 이렇다.

html 안에 html 안에 html 안에 html ...
이론상 무한 츠쿠요미
카드 안에 새로운 카드가 생성되는 모습을 볼 수 있었다.
검색을 해보니 이를 대비하기 위해 여러가지 방법이 있는것을 확인할 수 있었다.
replace
js 기능중 replace라는 메서드가 있다.
글자를 다른 글자로 치환해주는 기능이다.
function replacer(unsafe) {
return unsafe
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/"/g, """)
.replace(/'/g, "'");
}이렇게 하면 카드를 불러올 때 해당 글자를 엔티티
데바데
로 불러오는 방식으로 처리 할 수 있더라.
근데 솔직히 보기 불편하다.
escapeHTML
escape 하면 Tarkov이 먼저 떠오르지만
gpt에게 물어보니 escapehtml 이라는 메서드를 만들랜다
function escapeHTML(str) {
var div = document.createElement('div');
div.appendChild(document.createTextNode(str));
return div.innerHTML;
}그러고
docs.forEach((doc) => {
let row = doc.data();
let mbti = row.mbti;
// mbtiColor 메소드를 통해 color 지정 및 변환
let color = mbtiColor(mbti);
console.log(row);
let card_html = `
<div class="card border-success mb-3" style="max-width: 20rem;">
<div class="card-header d-flex justify-content-between align-items-center">
<div>
<span>${escapeHTML(row['title'])}</span>
<small id="mbti" style="color : ${color}">${escapeHTML(row['mbti'])}<small>
</div>
<button type="button" class="btn-blog btn btn-link" onclick="window.open('${escapeHTML(row['blogUrl'])}')"><small>blog</small></button>
<button type="button" id="${doc.id}" class="btn-edit btn btn-success" data-toggle="modal" data-target="#modalEdit"><small>Edit</small></button>
</div>
<div class="card-body">
<img src="${escapeHTML(row['image'])}" class="card-img-top">
<p class="card-text text-primary">${escapeHTML(row['content'])}</p>
</div>
</div>
`;
$('.cards_table').append(card_html);
});이런 식으로 사용 할 수 있었다.
솔직히 내 취향은 후자다.
다만, 현실적으로 생각할때 replace를 이용하는 방법이 여러면에서 효율적이고 동시에 안전하다고 생각한다.

픽스 완료
728x90
반응형
